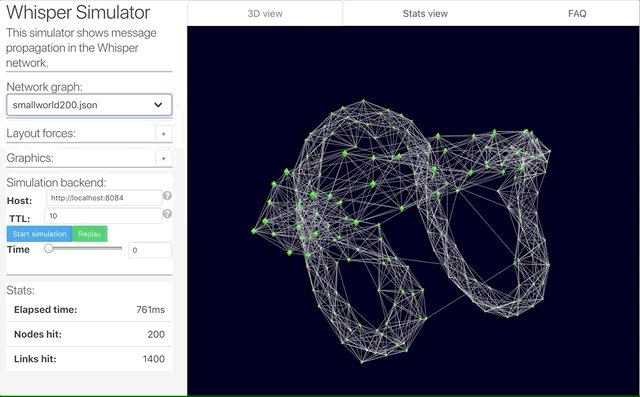
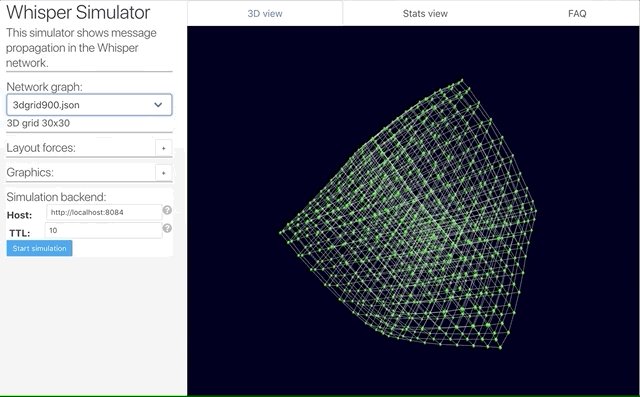
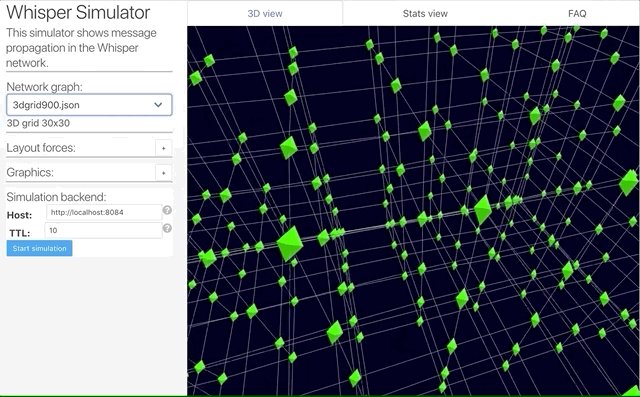
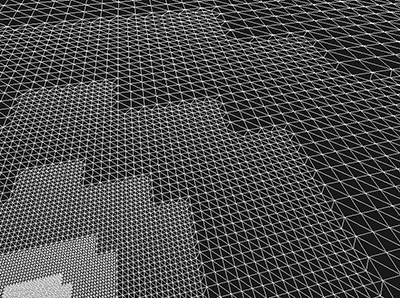
WebGL implementation running in Chrome. 3D content can be delivered in... | Download Scientific Diagram

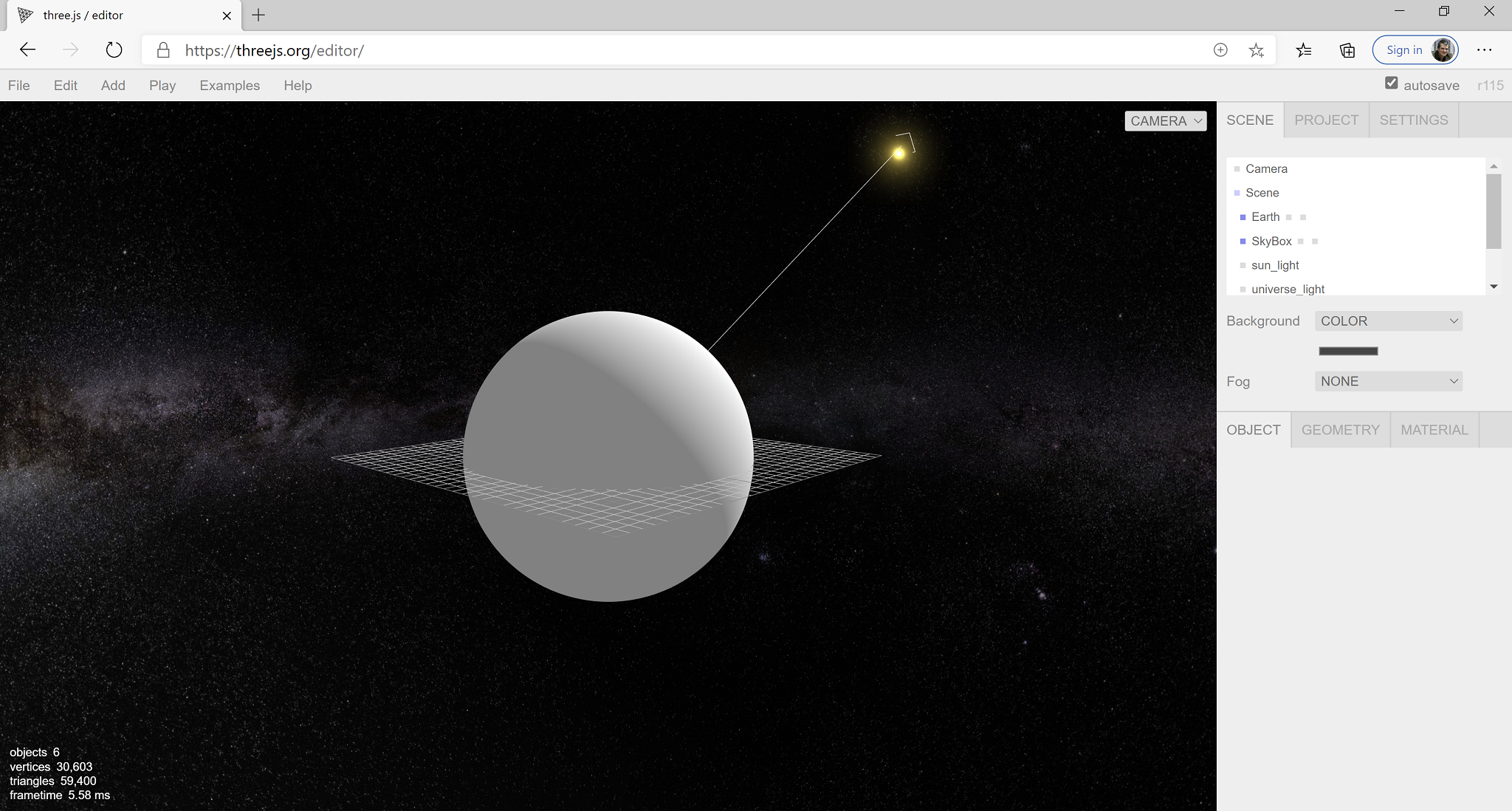
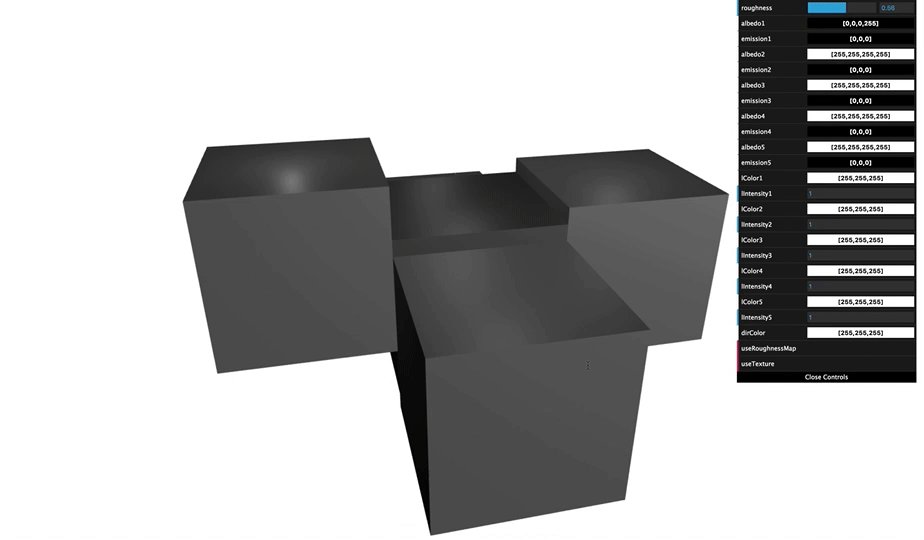
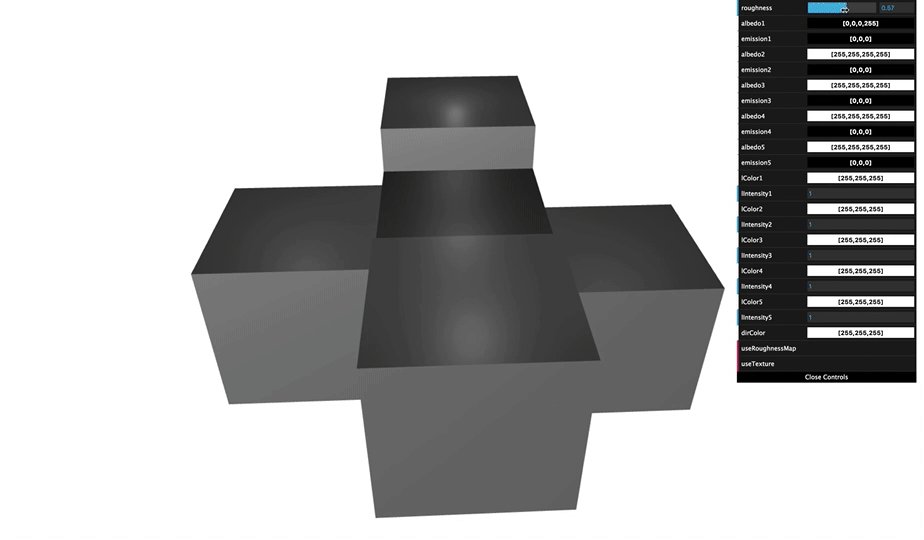
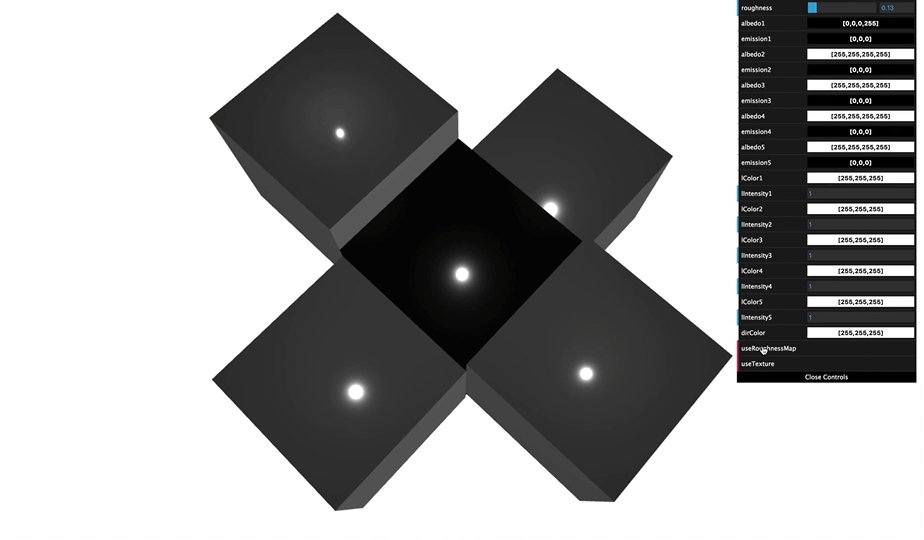
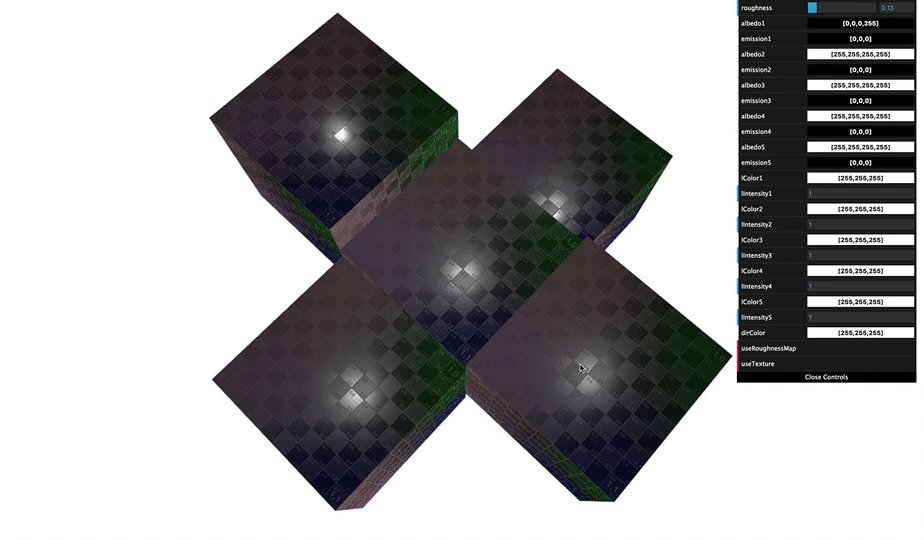
A beginner's guide to using Three.js, React and WebGL to build a 3D Application with interaction | by Summer Deehan | Medium

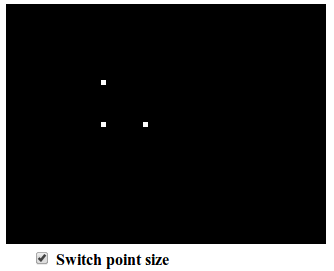
Display effects using the (a) WebGL rendering method and (b) Canvas 2D... | Download Scientific Diagram