
I use onClick event in tab but all the tab call the function .. · Issue #207 · reactjs/react-tabs · GitHub

reactjs - Onclick function produces "Function statement require a function name" ERROR - Stack Overflow

javascript - React: Button onClick function is running on page load but not you click it - Stack Overflow

Click Event in React. Create a function and bind it with… | by Bharathiraja | Ampersand Academy | Medium











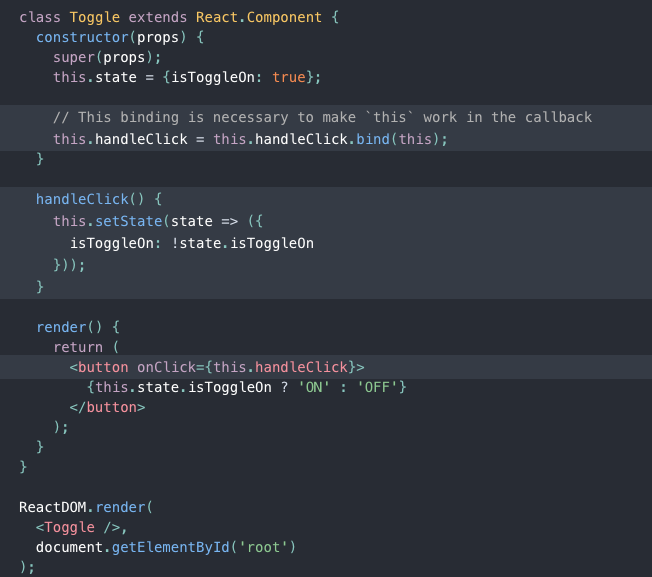
![How to perform event handling in React [Tutorial] | Packt Hub How to perform event handling in React [Tutorial] | Packt Hub](https://hub.packtpub.com/wp-content/uploads/2018/12/Code1-1.png)








