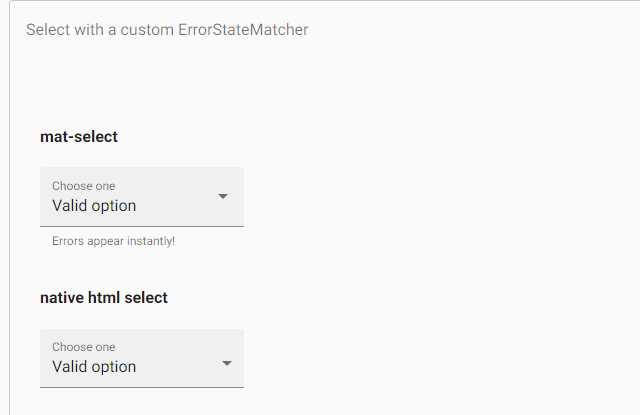
mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub

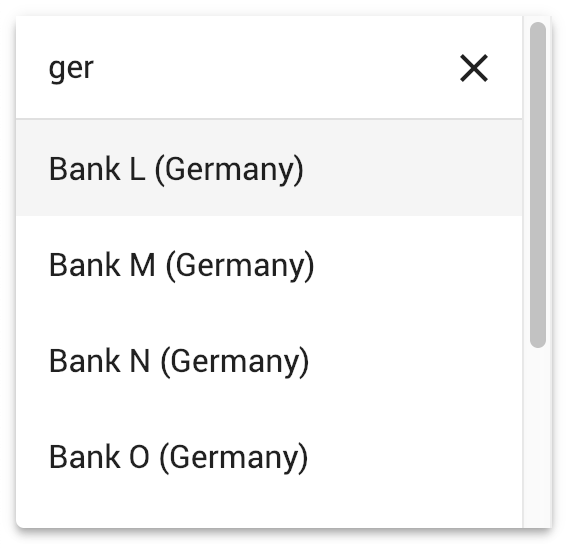
css - How to style mat-option text to get the text outside mat-select panel on hovering over every mat-option text - Stack Overflow

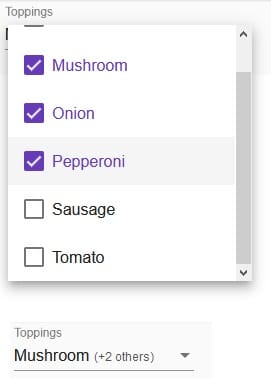
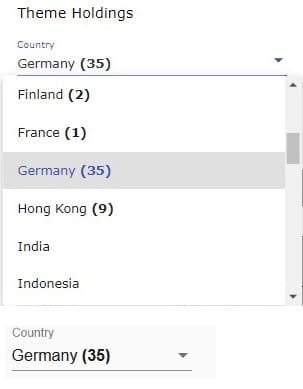
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2

Overriding mat-option font-size breaks the position of mat-select-panel opened by the mat-paginator pagination dropdown · Issue #16685 · angular/components · GitHub